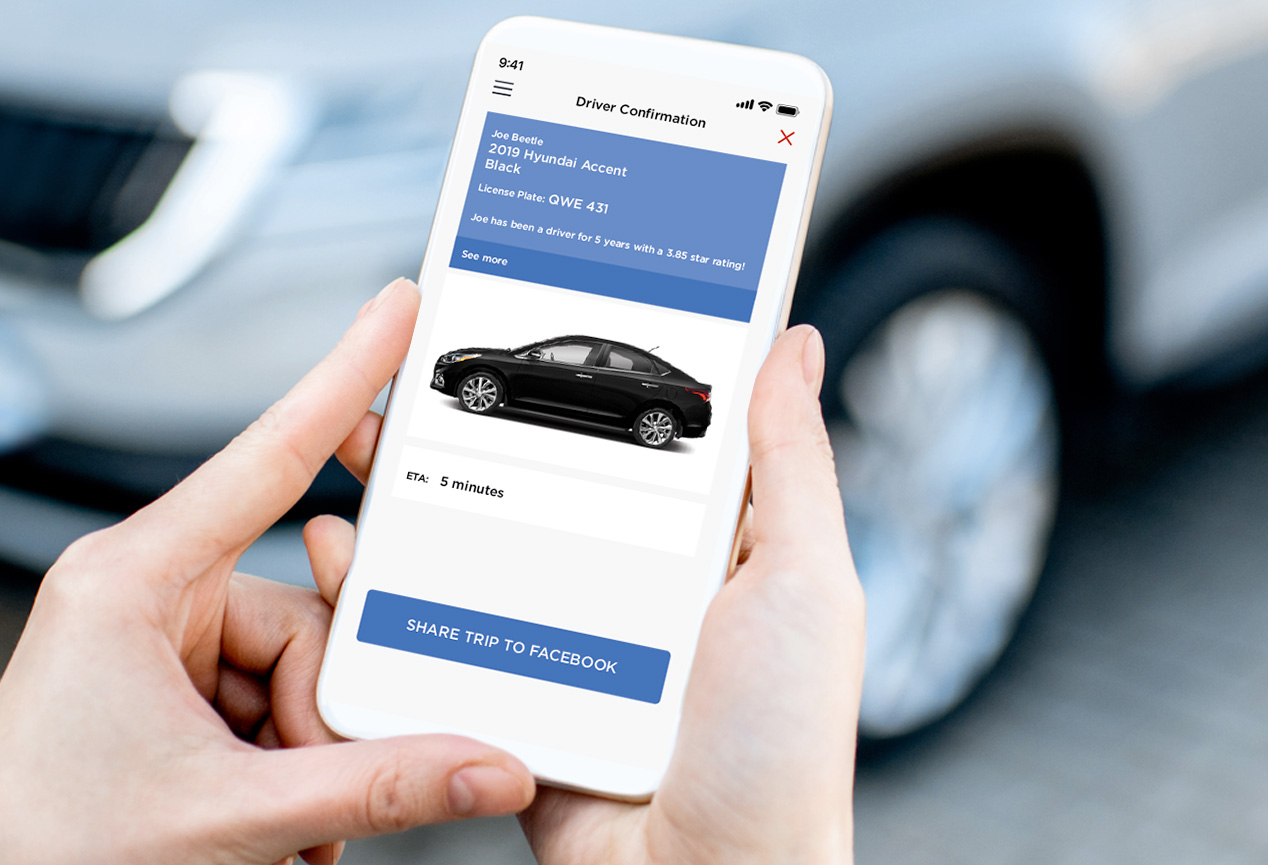
Share Your Ride to Social Media
My UX Design Process

Main Steps
- Understanding
- Exploring & Ideation
- Materializing with Prototypes & Testing
What I accomplished:
- Set goals and objectives
- Created project management schedule
- Performed competitive product research
- Established a key audience
- Conducted interviews
- Created site maps
- Created low-fidelity prototypes
- Performed usability research
- Used Balsamiq for wire frames
- Created clickable prototype using Marvel
- Used Sketch to explore high fidelity designs
Softwares Used:
Sketch
Illustrator
Balsamiq
Marvel

Project Management Schedule
Using an agile approach, I was able to view the design’s progress from beginning to end more holistically.
Each task was tested and refined depending on the amount of iterations that were necessary.
Week 1
Introduction
• A direction for the project
• Requirements & parameters
• Insight to the overall vision
Week 2
Research
• Competitive Analysis Research
• Research Features/Functions
• Brainstorm Features/Functions
Week 3
Planning
• Create user flows & site maps
• Design initial wireframes
• Redesign user flows and site maps
Week 4
Design
• Rework designs, wireframes, journey flows, & site maps as needed
Week 5
Initial Testing
• Test wireframes
• Review results & improve designs
• Create screens for paper prototype
Week 1
Introduction
• A direction for the project
• Requirements & parameters
• Insight to the overall vision
Week 2
Research
• Competitive Analysis Research
• Research Features/Functions
• Brainstorm Features/Functions
Week 3
Planning
• Create user flows & site maps
• Design initial wireframes
• Redesign user flows and site maps
Week 4
Design
• Rework designs, wireframes, journey flows, & site maps as needed
Week 5
Initial Testing
• Test wireframes
• Review results & improve designs
• Create screens for paper prototype
Week 6
Review & Redesign
• Construct paper prototype
• Prepare script for usability test
• Refine designs
Week 6
Review & Redesign
• Construct paper prototype
• Prepare script for usability test
• Refine designs
Week 7
Usability Testing
• Perform usability testing
• Redesign based off of results
• Plan for clickable prototype
Week 8
Clickable Prototype
• Finish designing clickable prototypes & code
Week 9
Secondary Testing
• Test clickable prototype
• Review results
• Refine design if needed
Week 10
Present
• Prepare to present final design to client
Week 7
Usability Testing
• Perform usability testing
• Redesign based off of results
• Plan for clickable prototype
Week 8
Clickable Prototype
• Finish designing clickable prototypes & code
Week 9
Secondary Testing
• Test clickable prototype
• Review results
• Refine design if needed
Week 10
Present
• Prepare to present final design to client
1. Understanding
The Scenario & Paint Point
I have a friend who is quite social and does not own a car. They use ride sharing apps and social media to keep in touch and to get around town for social gatherings.
THE PROBLEM:
William used three different apps to request a ride, and share his journey. Currently, there are no ride sharing apps that work with social media to give the user an all inclusive experience.
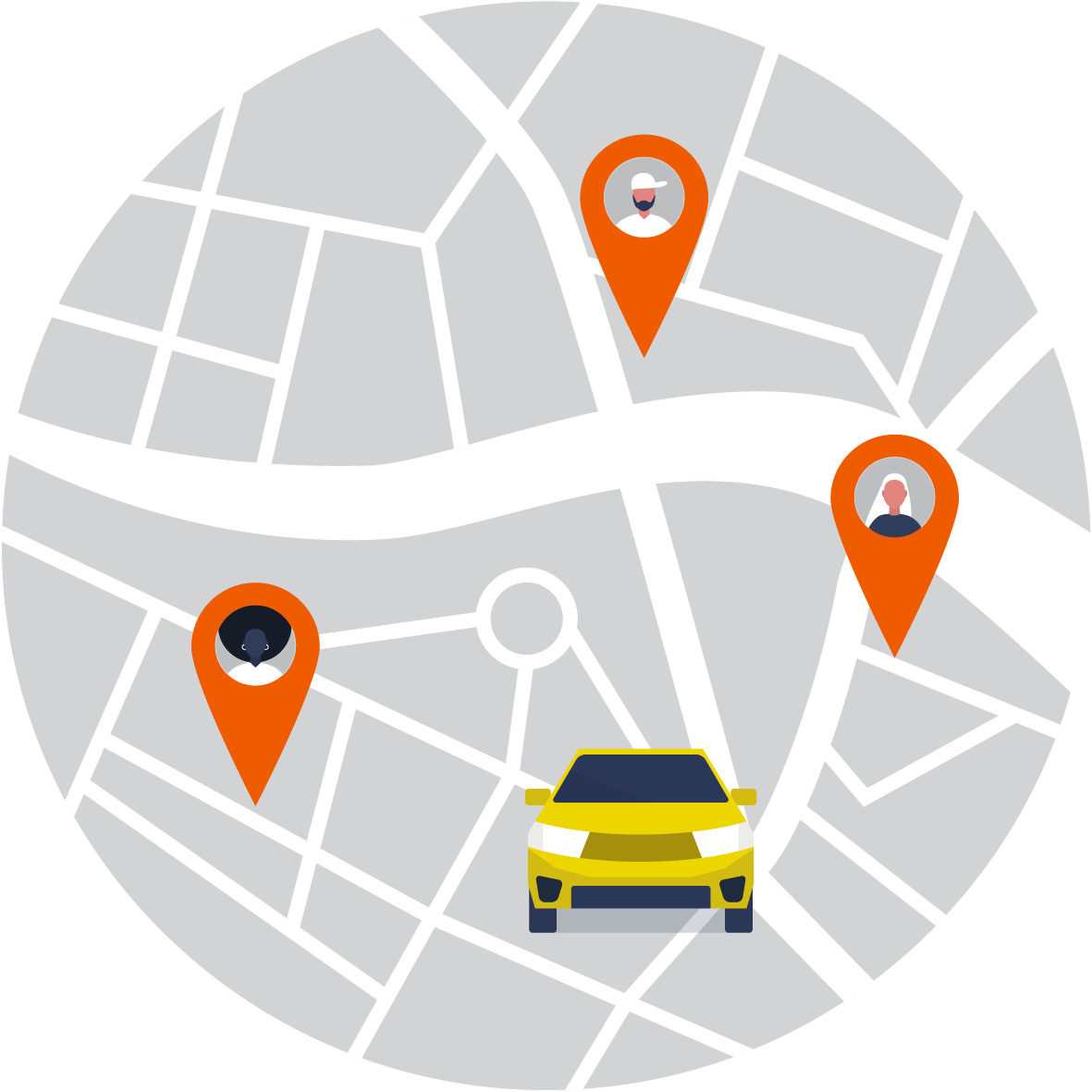
THE SCENARIO:
William has plans to get together with friends for running club at Lake Nokomis. He is coming from the Midway but the rest of the group is coming from Longfellow. William decides to use a ride sharing app to get to Lake Nokomis. After requesting a ride, and getting into the car, he realizes he’s forgotten to tell his friends that he is on the way. He pulls out his phone, snaps a selfie, and messages a few friends on Facebook to say that he is on his way. He then opens up his text messages and shares his location with another friend.
THE SOLUTION:
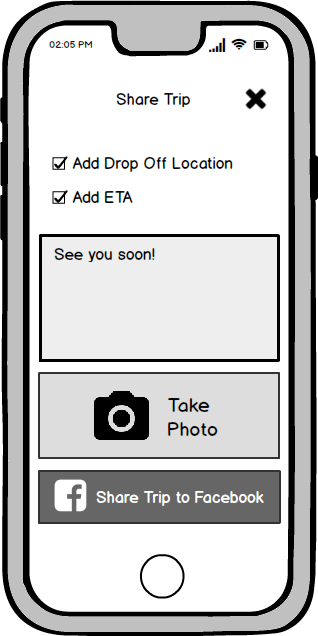
Create a new function that allows users to post their ride share route on Facebook. A typical post would include drop off location, and the user can choose to include their “eta”, a comment, and/or a photo.
Pain Points Provided
• Requirements & parameters
• Insight to the overall vision
2. Exploring & Ideation
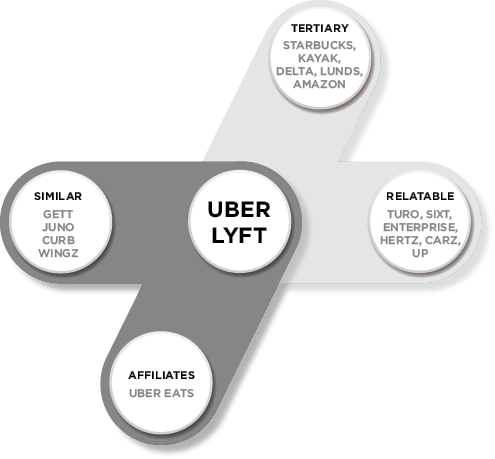
Spheres of Influence
Spheres of influence helped to identify which apps were influential and what specific features, functions, and designs the user was expecting to interact with.
When asking whom the biggest competitor was, I thought about the consumer- what is there lifestyle like?
Seeing what apps are most influential, what functions a consumer most uses, and deciding how to add new functions to what has already been used.

Competitive Product Research
Questions asked when beginning research to see what competitors are using:
Who?
Target
Enterprise
Hertz
Gett
Starbucks
Delta
Curb
Amazon
Kayak
Carz Up
Turo
Wells Fargo
What?
Calendar vs. Date Pickers
Scroll vs. Manual input
Colored call to action button
Geo-location
Auto fill/auto save for forms
Least amount of screens interacted with to complete a task
Why?
Less manual work
Maximize time elsewhere
Easily recognizable
Simple & reliable
Price & time are shown up front
Map allows users to see driver’s location
Competitive Product Research
Questions asked when beginning research to see what competitors are using:
Who?
Target
Enterprise
Hertz
Gett
Starbucks
Delta
Curb
Amazon
Kayak
Carz Up
Turo
Wells Fargo
What?
Calendar vs. Date Pickers
Scroll vs. Manual input
Colored call to action button
Geo-location
Auto fill/auto save for forms
Least amount of screens interacted with to complete a task
Why?
Less manual work
Maximize time elsewhere
Easily recognizable
Simple & reliable
Price & time are shown up front
Map allows users to see driver’s location
Competitive Product Analysis
CONCLUSION: We did not find any apps that blended ride sharing and social media together.
Most transportation apps focus only on the ride and the route of the user.
Some social media apps allow users to share their location via posts or geo-location maps, but are not directly linked with a ride sharing app.
Based off of my initial research, the addition of a social media function in a ride sharing app would be utilized.
UX
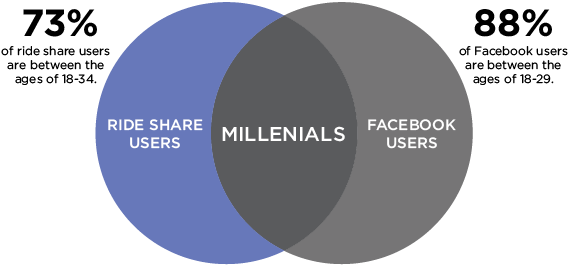
Establishing a Key Audience
Ride sharing apps help bring the virtual social world into the real world by connecting people and encouraging in-person interactions. Determining who the end user will be helps with creating user personas.
Statistics courtesy of Pew Research Center:
https://www.pewresearch.org/internet/fact-sheet/social-media/

Foundational User Research
INTERVIEWS:
Women wanted driver pairing security:
• Driver’s photo
• Car make/model
• License plate number
Younger users wanted to broadcast location.
Knowing the driver’s eta is crucial, along with the eta of their arrival to drop off location.
Price and availability determine if the user requests the ride.
Some users want to communicate beforehand with driver about special requests:
• Pets joining the ride
• Non emergency rides to the hospital
Social media apps are used when alone and in social situations.
Ride sharing apps help facilitate in person socialization.
All millennials interviewed used social media and ride sharing apps.
Most ride share users have at least one social media app.
Millennials typically used ride sharing apps at night time- most used weekend nights.
Users age 30+ primarily use ride sharing apps to commute to work.
3. Materializing
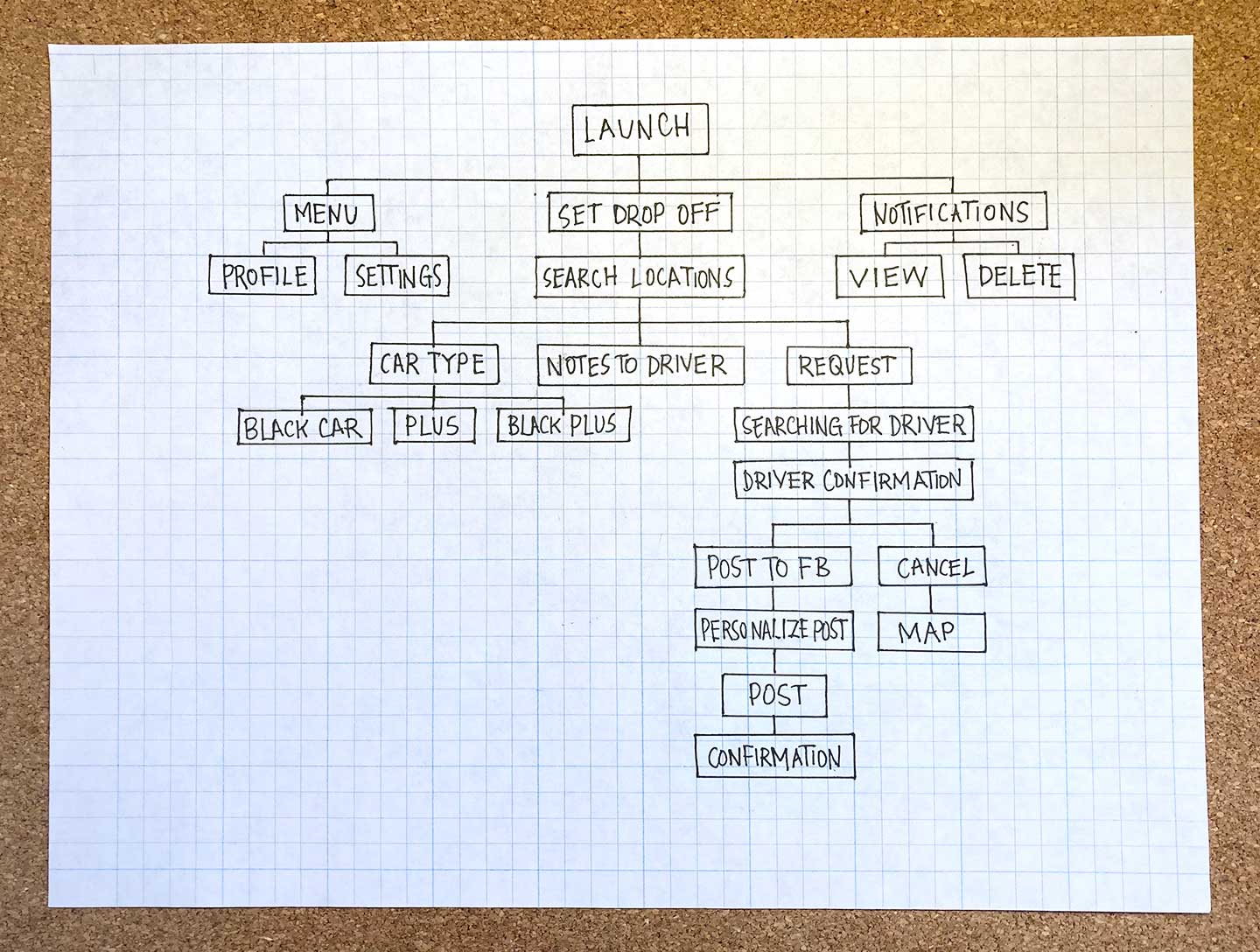
Creating Site Map
SITE MAPS HELPED:
• Determine where the function of sharing your route to social media would fit best.
• To visualize the app as a whole or as individual parts.
• Show how the sequence of interactions progresses and branches off.
• Describe user and product behavior in detail.
• Cover end to end details.

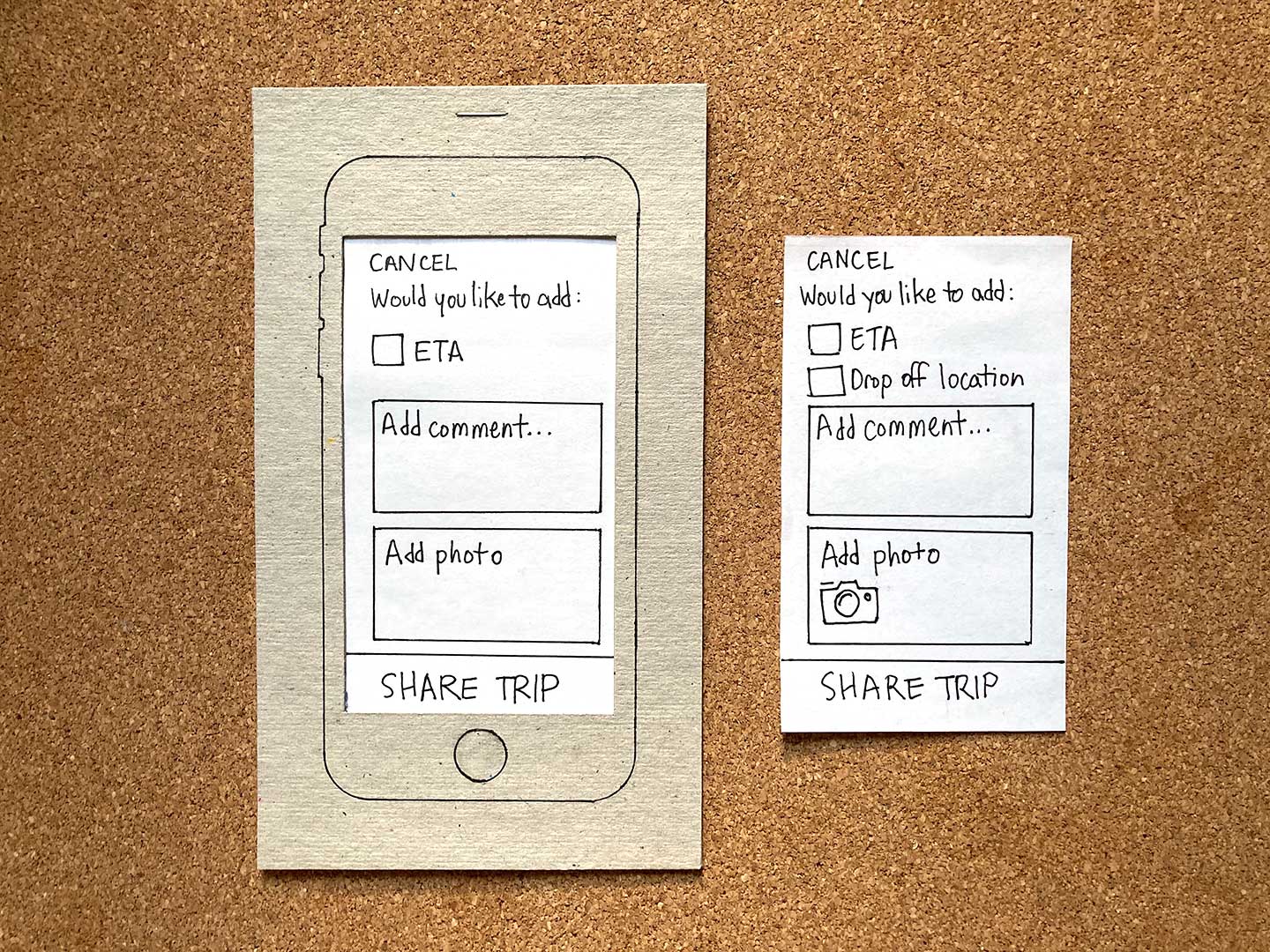
Low-Fidelity Prototypes
WHY PROTOTYPE?
Limits development expenses by allowing designers to test out design concepts and new product ideas.
Great communication tool between designers and users during usability testing.
Users recognize how low-fidelity prototypes mark the beginning stage of the design process and are more likely to share their thoughts.

This paper prototype revealed that users wanted to have the option of sharing their drop off location when sharing their ride to Facebook. This was a quick design change to make, considering the low fidelity of the prototype.
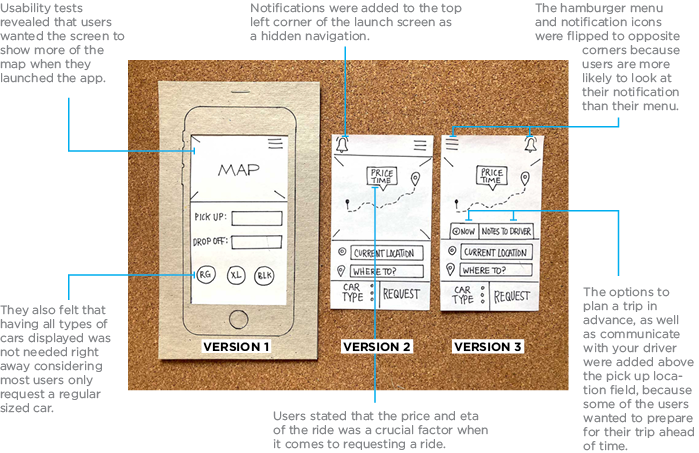
Usability Research

Creating Wireframes
• Provide an understanding of design viability.
• Allows for iterative designing
• Creates a visual hierarchy
• Covers end-to-end detail on interaction
• Serves as a communication tool
• Prevents rework
• Cost efficient
• Uncovers errors

1. The estimated cost of the ride
2. The estimated time of their driver’s arrival
3. Default pick up location set to their current location

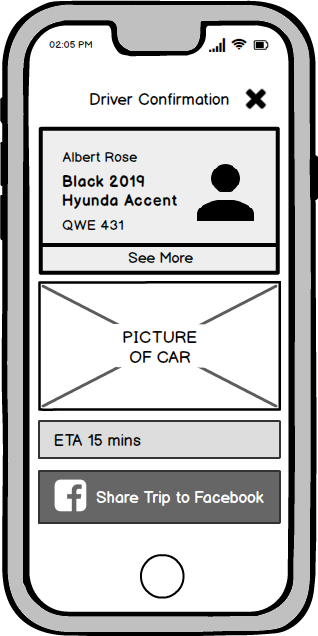
1. A picture of their driver’s car
2. Make and model of car

If given the opportunity to share their ride with Facebook friends, users want to be able to customize what they add/omit to their posts.
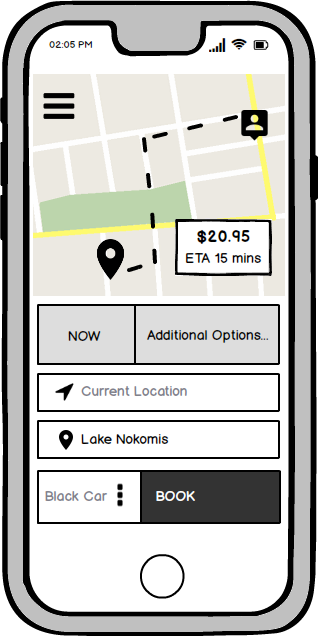
High-Fidelity Prototypes

Conclusion
7/10 millennials said they would explore this new feature.
5/10 said they could see themselves posting their ride to Facebook at least once a month.
Based off of my research, I have proven that there is a need for social media and ride sharing apps to come together to bring virtual socialization into the real world.