NexStep Law
– New Client, New Site
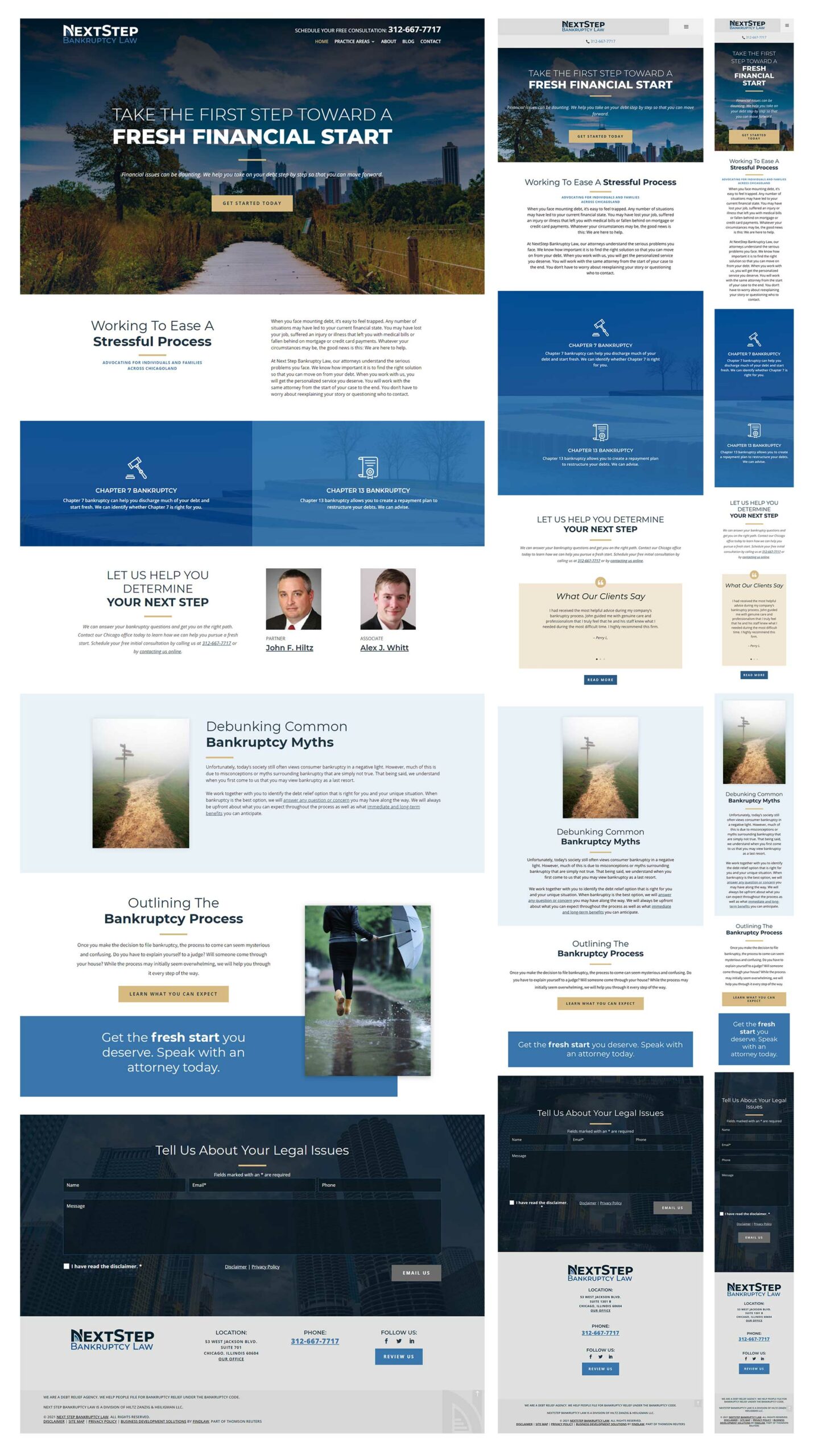
Objective: Creation of site-maps, wire frames, navigation, home pages, internal pages, menus, headers, bodies, footers and logo designs for law firms.
Deliverables: UI Design, Photoshop, HTML/CSS, WordPress, Divi/CMS Platform, Responsive Design for All Devices.
Role: Collaboration with Project Managers, Content Strategists, Digital Marketers and Client Development Consultants. Responsible for product design, customer facing interaction through strategy, kick-off and presentation of final website design. Design process included creation of client order brief deciding color, layout, font, imagery and logo choices from initiation to publishing and shipping of client site.
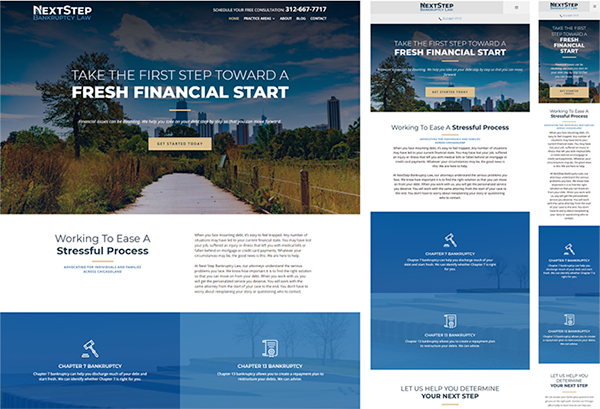
Outcome: This was a brand new client and website. Content is next of kin to design. Not only does it determine the layout but it also gives the site meaning. Visuals engage, but both content and design have to work together for a successful user experience. I do a significant amount of research on inspiration sites to see what options are available for constructing sections relating to content.
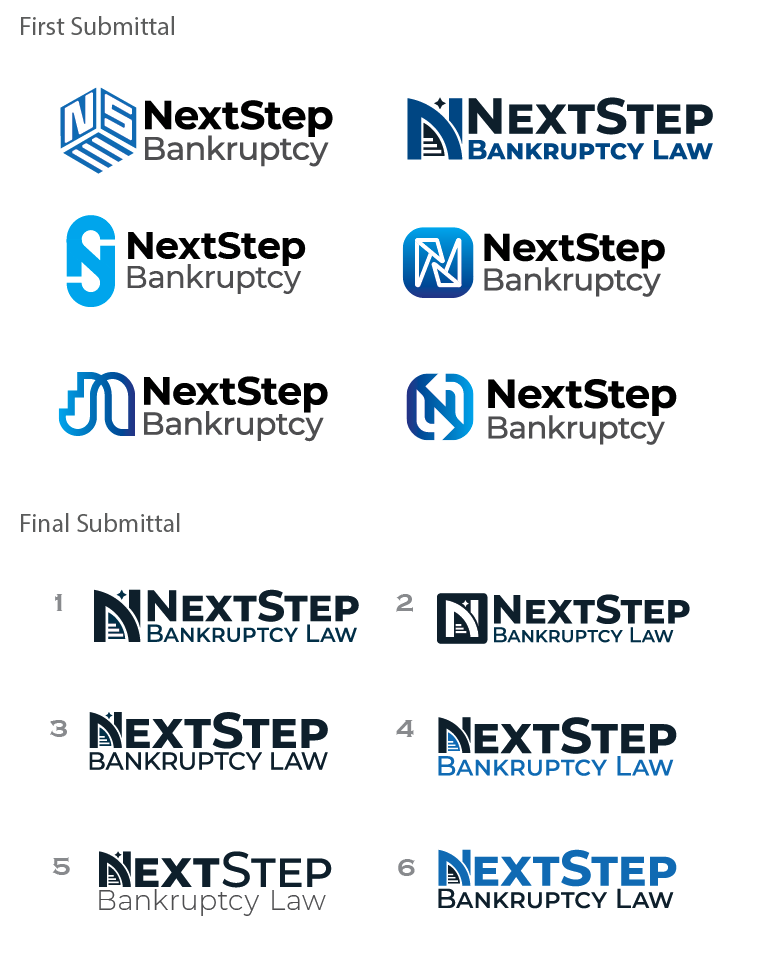
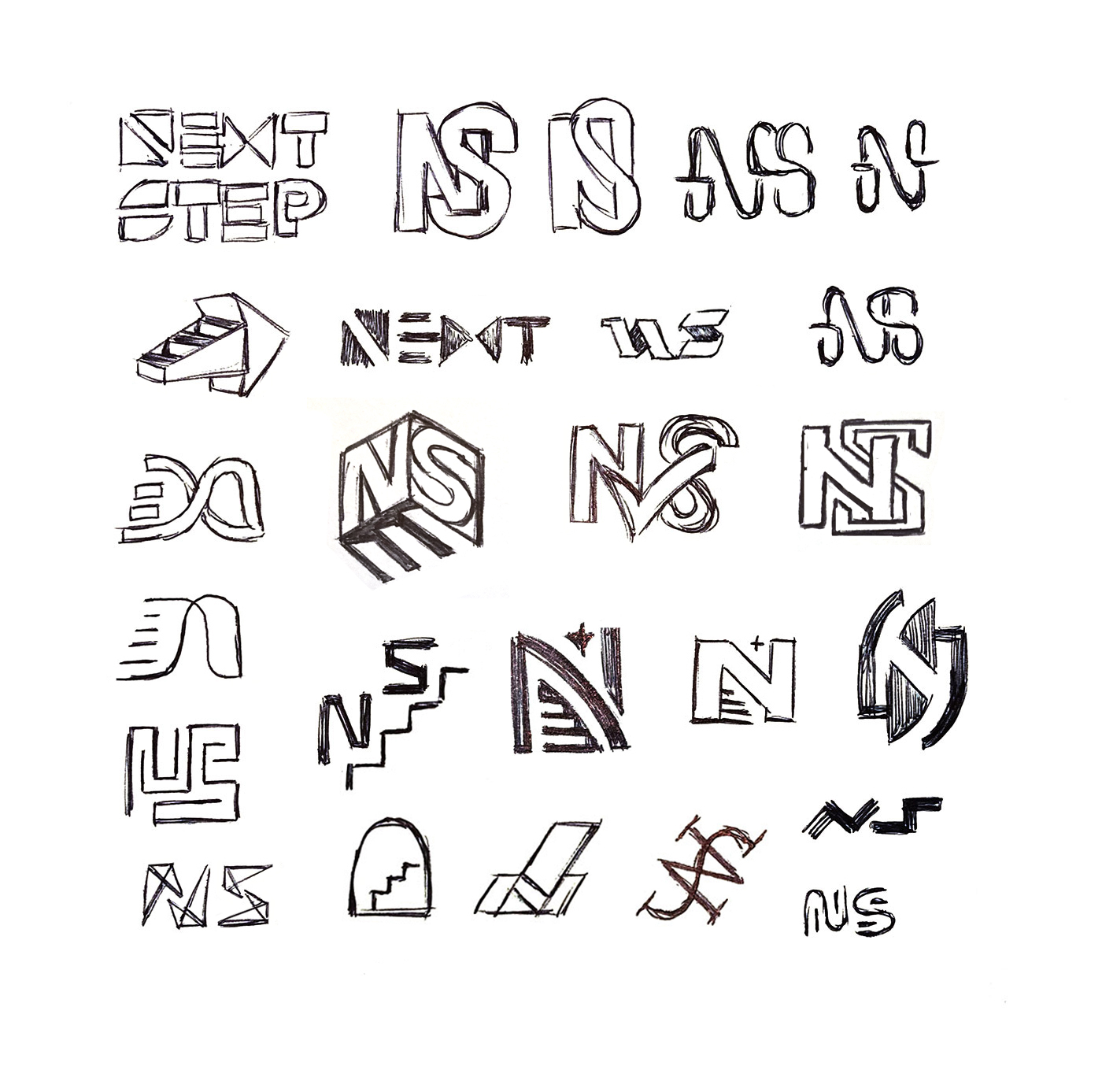
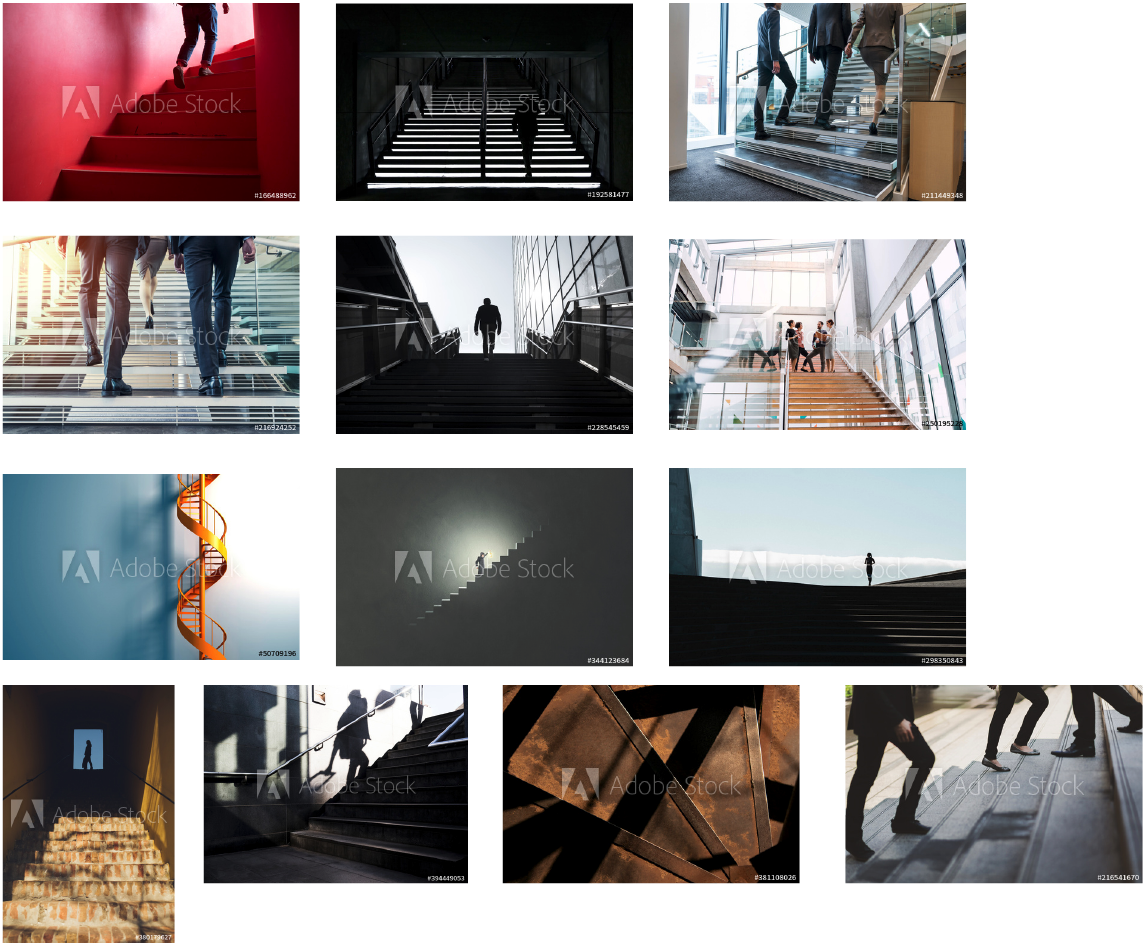
There was a lot of great visual language in this site and I really tried to match the words with my image choices. This was also true of the logo. In my examples below, you will see a variety of images I attempted using before making a final decision. Based on, “Taking the First Step”, as a heading, I chose the Chicago city-scape with the path moving into the light. I felt that an image of Chicago also worked well when considering localization. In the end, I was very proud of the way that content and design interacted in this site’s design.