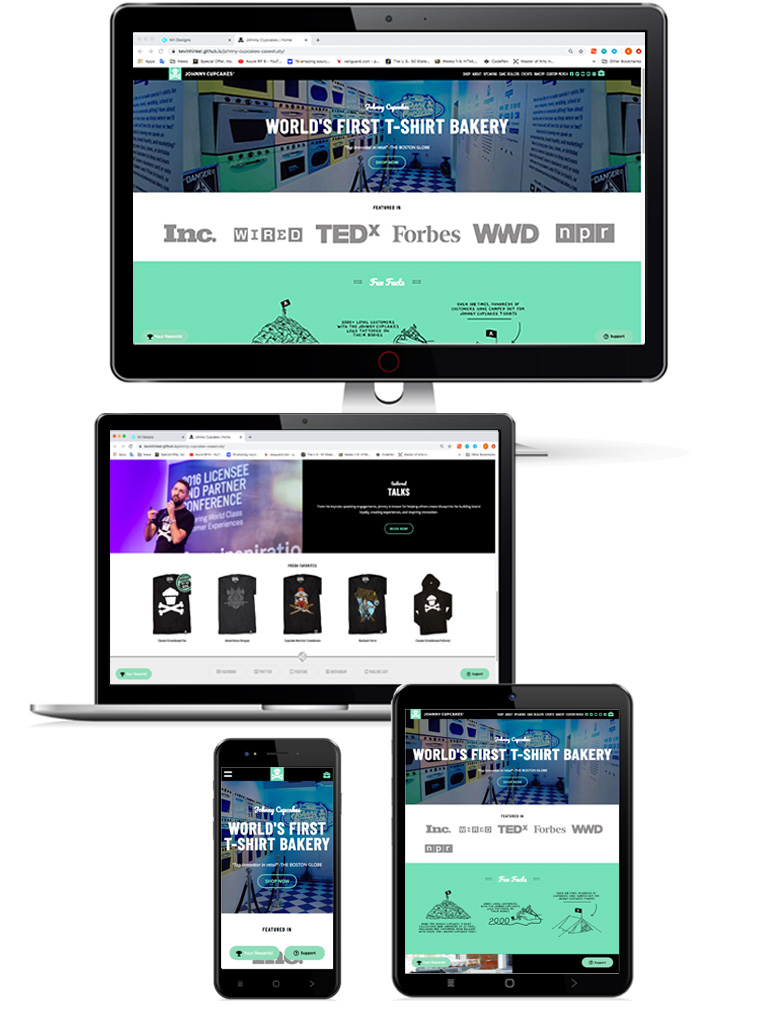
Johnny Cupcake’s Website Design
Objective: Creation of design system and homepage layout using atomic design methodology through a three step process. First, creation of static style guide. Second, based on study guide, creation of design system with all necessary HTML/CSS elements. Third, easily apply HTML/CSS element to create a homepage layout, then adding media queries and CSS Grid for screen responsiveness.
Deliverables: Github, HTML/CSS, Visual Studio Code, Photoshop, Custom Code, Responsive Design for All Devices.
Role: Designer and Developer.
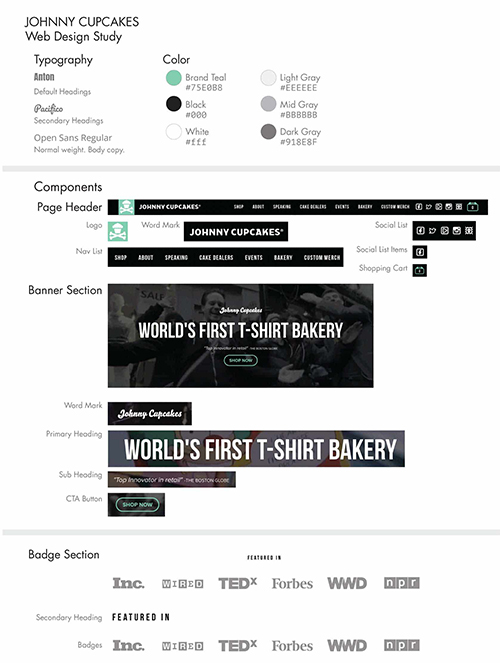
Style Guide/Mockup

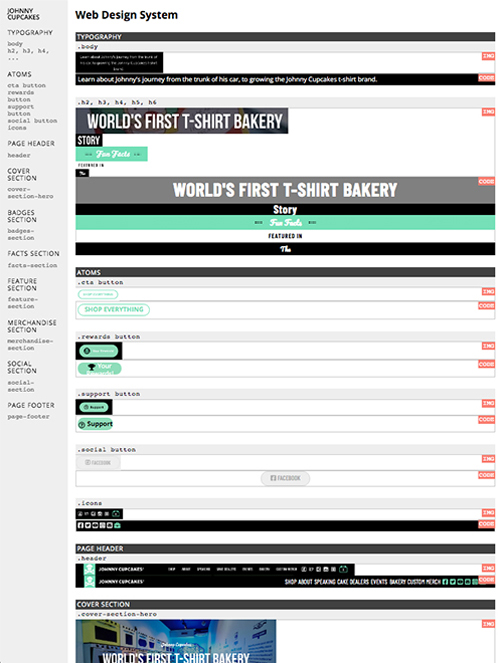
Design System

Final Build

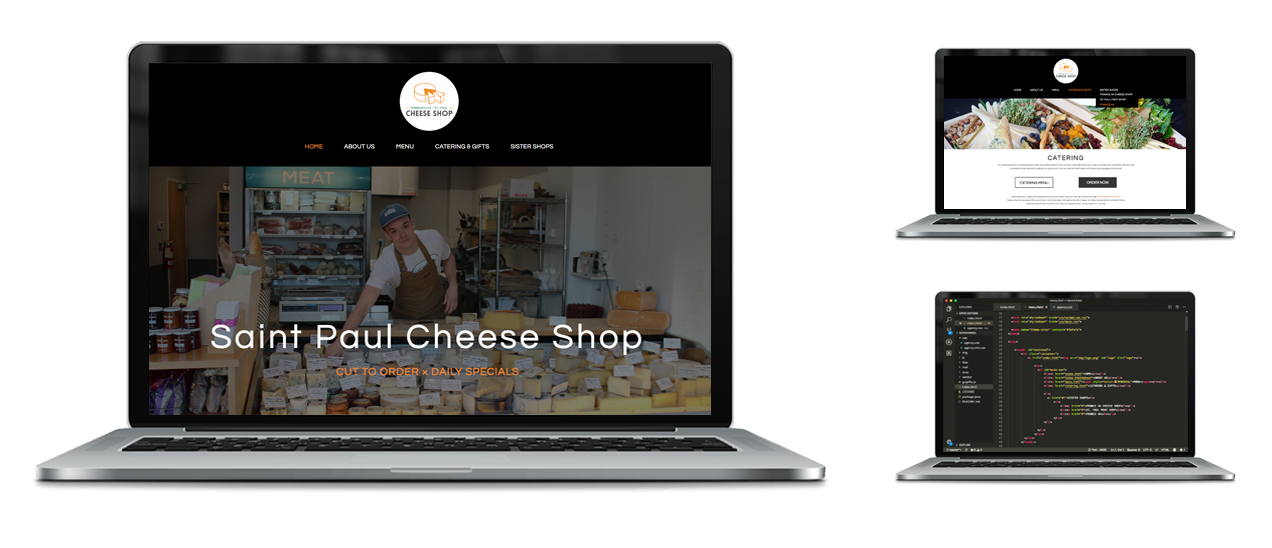
St. Paul Cheese Shop Website Design
Objective: Page layout utilizing atomic design methodology as well as integration of font, color, branding, imagery and layout. Creation of buttons, forms, menus, headers, body and footer for the home page and internal pages using custom code.
Deliverables: UI Design, Photoshop, HTML/CSS, Responsive Design for All Devices.
Role: Designer and Developer.

St. Paul Cheese Shop Site
CSS
Example 1: I utilized Flexbox to mock-up a layout for a webpage.
Example 2: I used AdmireTheWeb to mimic it’s layout using CSS Grid.
Deliverables: Flexbox & CSS Grid
Role: Designer and Developer.

Flexbox

Grid
Text-based Programming
Example 1: A Node.js app I created while in coding bootcamp. It’s similar to real hangman. You have nine guesses and will be alerted once you’ve guessed correctly or have run out of options.
Example 2: This is a trivia app I made using HTML, CSS & JavaScript while in coding bootcamp. There are eight questions and you have fourty-five seconds to get them all. A tally is taken at the end.

Guess the animal